La web sencilla (o small web) es una aproximación a la web alejada de las grandes multinacionales, su invasión de la privacidad y la mercantilización del usuario. Este modelo pone el foco en el contenido (y su autor) que en el continente, lo que da como resultado muchos ejemplos de webs que nos devuelven a una época en la que Internet era más fácil de navegar (incluso a pesar de la lentitud de las conexiones).
Recientemente decidí meterme de lleno en esta corriente resucitando un proyecto de blog más discursivo que El Proxy: El Cuaderno. Como siempre, mi intención principal era experimentar con herramientas que luego podría enseñar en clase mientras, al mismo tiempo, le sacaba algún partido personal.
La parte de dominio y servidor la tenía muy fácil gracias a El Proxy, así que solo necesitaba preocuparme por buscar un gestor de contenidos (CMS) adecuado a esta idea. Y aunque ya tenía decididas mis opciones principales, este artículo en Bip Bop me ofreció otras buenas alternativas. Si alguien está interesado en profundizar un poco más en la web sencilla el mejor punto de partida pueden ser los recursos que ha ido recopilando Editora.
Bludit
Mi decisión inicial fue apostar por Bludit, una herramienta muy fácil de instalar en un servidor, con bajos requisitos y con un panel de administración básico que te permitiría escribir artícuos o instalar diferentes extensiones y temas. Sonaba realmente Ideal para desarrollar en un curso como alternativa a Blogger o WordPress!


Capturas de pantalla de Bluddit con uno de sus temas: versión escritorio y de móvil
Desde luego, la opción de instalar fácilmente temas gratuitos (aunque también los hay de pago) era muy apetecible porque no me suelo conformar nunca con la versión predeterminada. Con las extensiones el proceso es todavía más fácil y sorprendentemente configurable. Me gusta mucho esa idea de modularidad sin quebraderos de cabeza: quieres editor HTML, un feed RSS, estadísticas básicas o una página «Sobre mí»? lo activas en segundos.
Sin embargo, a medida que lo usaba me fui sintiendo cada vez más frustrado por la complejidad (relativa, estamos hablando de neófitos) cuando querías cambiar cualquier cosa en sus entrañas, más allá del panel de adminitración. Esto pesó tanto que decidí finalmente abandonar Bludit de cara a mi proyecto de blog discursivo… pero reconozco que lo sigo teniendo en cuenta como alternativa para cursos de blogs.
Portabloc
El desencanto que sufrí con Bludit me llevó a probar una alternativa aún más básica y directa, Portabloc.
Sus requisitos no podrían ser más bajos: PHP, mbstring y mod_rewrite. Y a cambio te retrotrae a la vieja escuela: su instalación consiste en copiar los archivos en el servidor y, con solo modificar una línea de código (la dirección del blog en config.ini), ya lo tienes funcionando. Para añadir contenido extra solo es necesario subir archivos de texto por FTP como si hubiera vuelto al año 2000.
A simple vista un blog creado con este CMS parece ultra sencillo (para muestra, las imágenes inferiores), pero al profundizar ves que tiene cientos de líneas de código CSS para ofrecer una personalización bastante minuciosa y adaptable a cualquier pantalla.


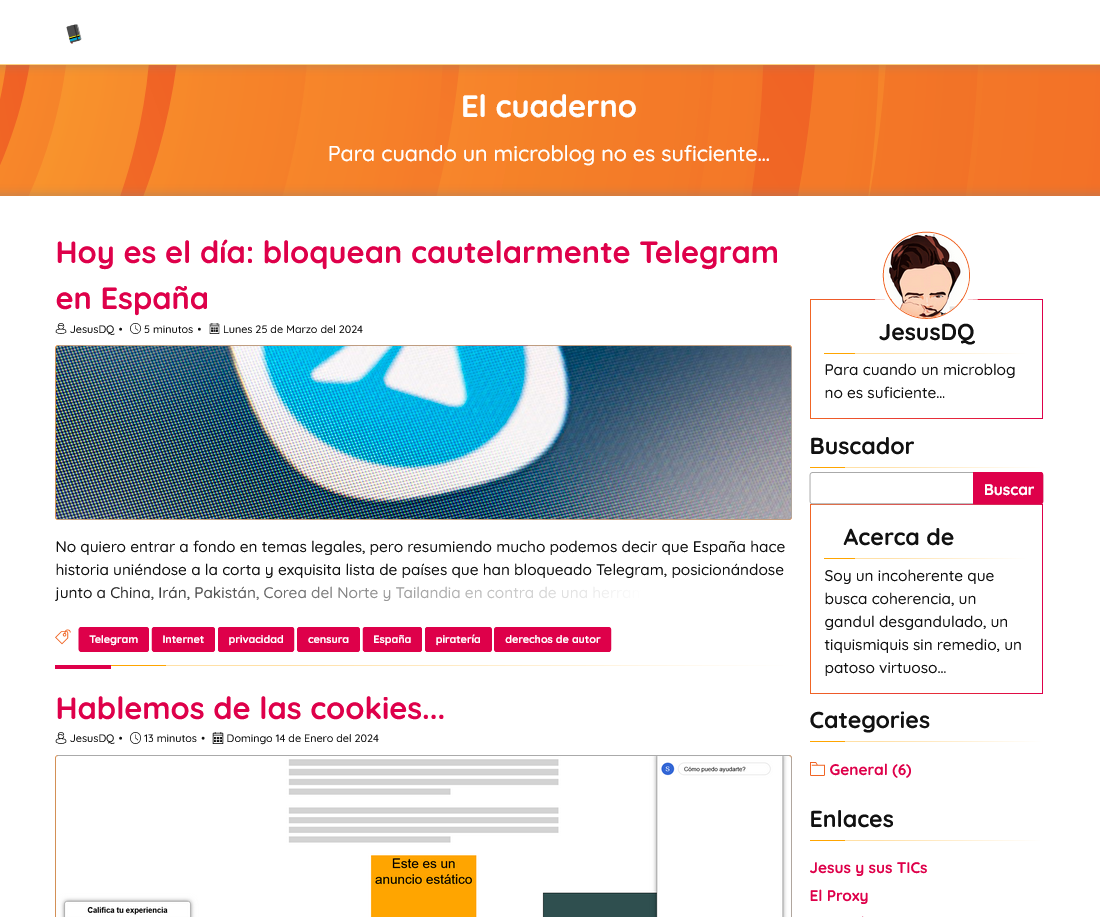
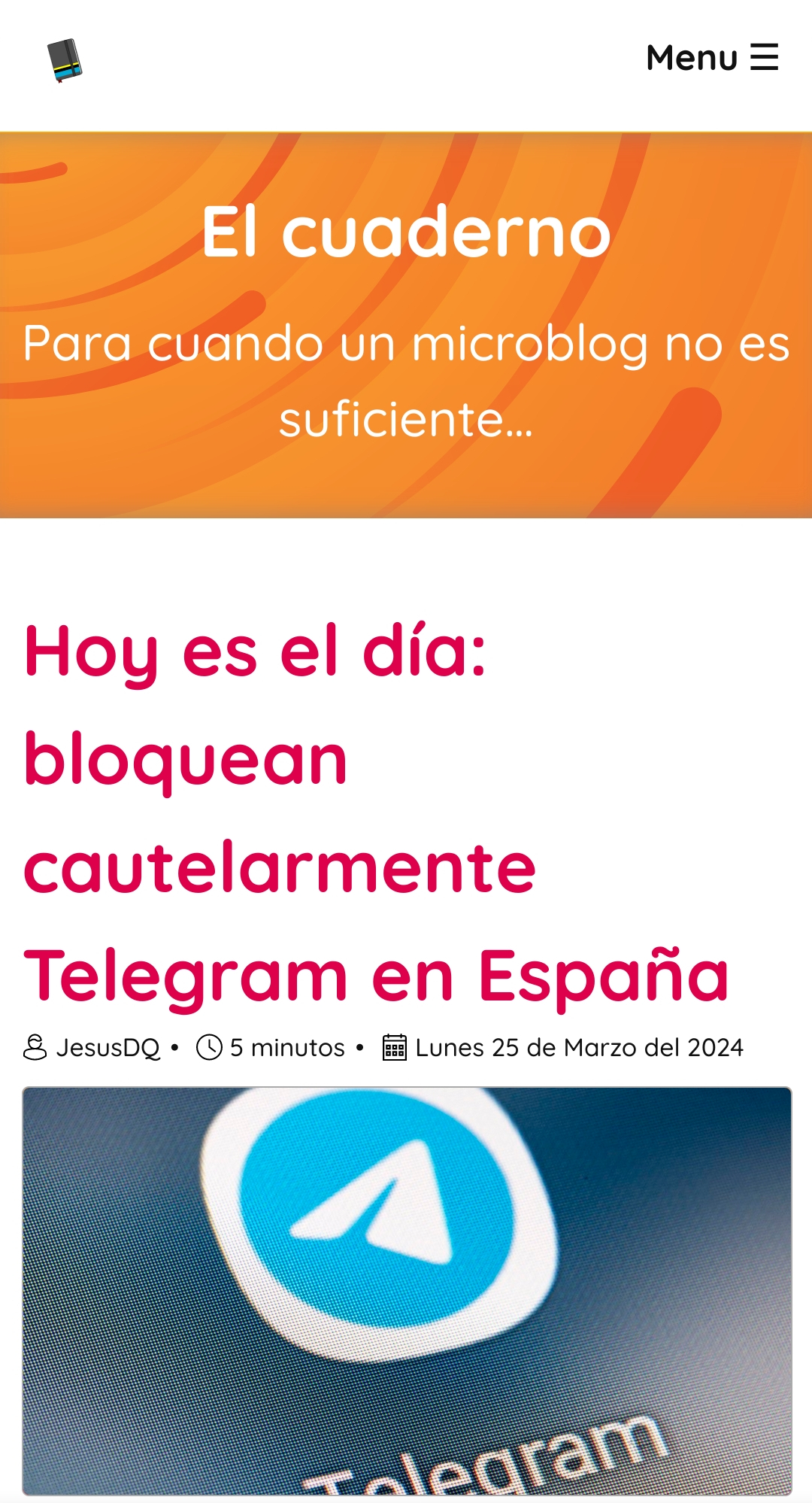
Capturas de pantalla de Portabloc sin modificar: versión móvil y versión escritorio
Tras unos días he acabado viéndolo como el equilibrio perfecto que buscaba: suficientes especificaciones como para ahondar y diferenciar cada elemento del blog, pero no tantas como para apabullarte y echarte atrás a la hora de plantearte modificarlo.
Entre sus funcionalidades tenemos lo estrictamente necesario:
- Artículos con fecha y páginas estáticas que se suben directamente por FTP.
- Escritura markdown de la que nunca he sido fan, pero con la que sí tenía ganas de familiarizarme.
- Sistema de etiquetas y recomendación de artículos similares.
- Feed RSS para poder estar al día de las novedades: esto parece trivial, un estándar mínimo en cualquier blog, pero he visto muchas herramientas de la web sencilla que lo omiten por estar más planteadas como generadores de sitios estáticos.
- Diseño adaptable a cualquier tipo de pantalla y con temas claro y oscuro.
Trasteando con código HTML y CSS
A comienzos de siglo me aficioné a crear páginas web estáticas: desde una web personal con contenido que me gustaba (sí, como la de Homer Simpson con proto memes) hasta una centrada en mi saga de videojuegos preferida, Puzzle Bobble:

Captura de pantalla de NeoBubblum (2005)
Sin embargo, había dos factores muy limitantes:
- Estaba muy oxidado: en su día me conocía la mayoría de etiquetas y variables porque, aunque trabajaba con programas como Frontpage o Dreamweaver, me gustaba luego trastear con el código resultante.
- El HTML actual es solo estructura: en mis tiempos, los amateur creábamos un HTML donde estaba el contenido y su diseño. Hoy en día, en cambio, se utilizan hojas de estilo (CSS) hasta en lo más básico. Me parece mucho más eficiente y ordenada, todo hay que decirlo.
La parte más positiva es que la solución a ambas limitaciones era la misma, dedicarle un poco de tiempo al rodaje para hacerme con el control. Además, en el ámbito de las hojas de estilo he tenido experiencia reciente modificando tanto el diseño de Firefox como el de El Proxy. Nada avanzado, pero sí lo justo para tener una base.
Dicho esto, debo reconocer que mi proceso de trabajo ha sido un poco caótico. Cuando tenía un rato libre ojeaba El Cuaderno, pensaba «esto podría ser un botón en lugar de un simple enlace» y simplemente lo intentaba. Si salía, lo subía a Internet y si no, volvía a intentarlo.
Herramientas muy básicas
Para refrescar la memoria o solventar mis dudas utilicé herramientas clásicas como el buscador de Internet o recursos como MDN o W3School, bibliotecas cargadas de información sobre todas las especificaciones CSS de cada objeto.
Y todo esto lo fui trabajando en el aire gracias a las potentes herramientas de desarrollador del Firefox. Supongo que será lo más normal del mundo para cualquier desarrollador joven, pero desde mi punto de vista es mágico eso de poder modificar en local un CSS y ver en directo cómo va evolucionando el diseño.
Cuando quedaba satisfecho con algún cambio, modificaba el archivo original en el servidor y lo revisaba en escritorio y móvil para comprobar que no hubiera incompatibilidades o problemas con la adaptabilidad de la web.
La IA al rescate
Está genial contar con recursos de Internet, pero qué haces cuando pones un código que te dicen que debería funcionar y no lo hace? podrías molestar a algún amigo con más conocimientos o, como hice yo, puedes recurrir a una Inteligencia Artificial.
Cuando uno trabaja con LLM (grandes modelos de lenguaje con Inteligencia Artificial, los chatbots tan de moda actualmente) debe asumir que no son mucho más que un adolescente sabihondo que no quiere aceptar su desconocimiento: cuando sabe la respuesta, lo borda… pero cuando no la sabe, se la inventa a ver si cuela.
Sin embargo, el del código es uno de los pocos temas que Google Gemini parece controlar lo suficientemente bien y debo reconocer que me ha sacado de muchísimos apuros. Y también me ha metido en algún otro problema, todo sea dicho.
La web adaptable
Creo que mi mayor frustración es, a la vez, uno de los grandes éxitos de la web moderna: conseguir hacer una única web que se adapte a cualquier pantalla.
Claro, yo venía de trastear en una época en la que el teléfono móvil no se usaba para navegar por la red, así que, como mucho, podías crear una web ultra sencilla adicional que se cargaba cuando detectaba un navegador de móvil. Eran tiempos oscuros los del WAP.
Obviamente la era moderna no está pensada para crear objetos de 200px, por ejemplo, sino que ofrece otras muchas formas de medir distancias relativas. He tenido que familiarizarme y jugar con rem, em, vw, vh, porcentajes… no voy a detenerme a explicarlos, pero está claro que son muy útiles. Aún así, creo que peco mucho de usar píxeles como referencia básica.
Lo de las variables para tener un modo oscuro alternativo no lo vi venir en un sistema tan sencillo como Portabloc. Lo mejor es que, dentro de lo complejo que puede ser técnicamente, adaptar el fondo claro original a un modo oscuro fue súper fácil y rápido. Una consecuencia bienvenida fue que jugar con esas variables me dio ideas para crear nuevos parámetros que me ahorrasen tiempo a la hora de añadir efectos en muchos elementos al mismo tiempo. Queda pendiente abusar un poco más de ello.
El diablo está en los detalles
Todo este proceso de aprendizaje habría sido inútil de no ser un perfeccionista («persona obsesionada con dejar las cosas a su gusto» sería una definición más adecuada). Yo no me conformé con añadir algunos estilos a 4 elementos básicos sino que fui ahondando, intentando forzar la máquina cada vez más.


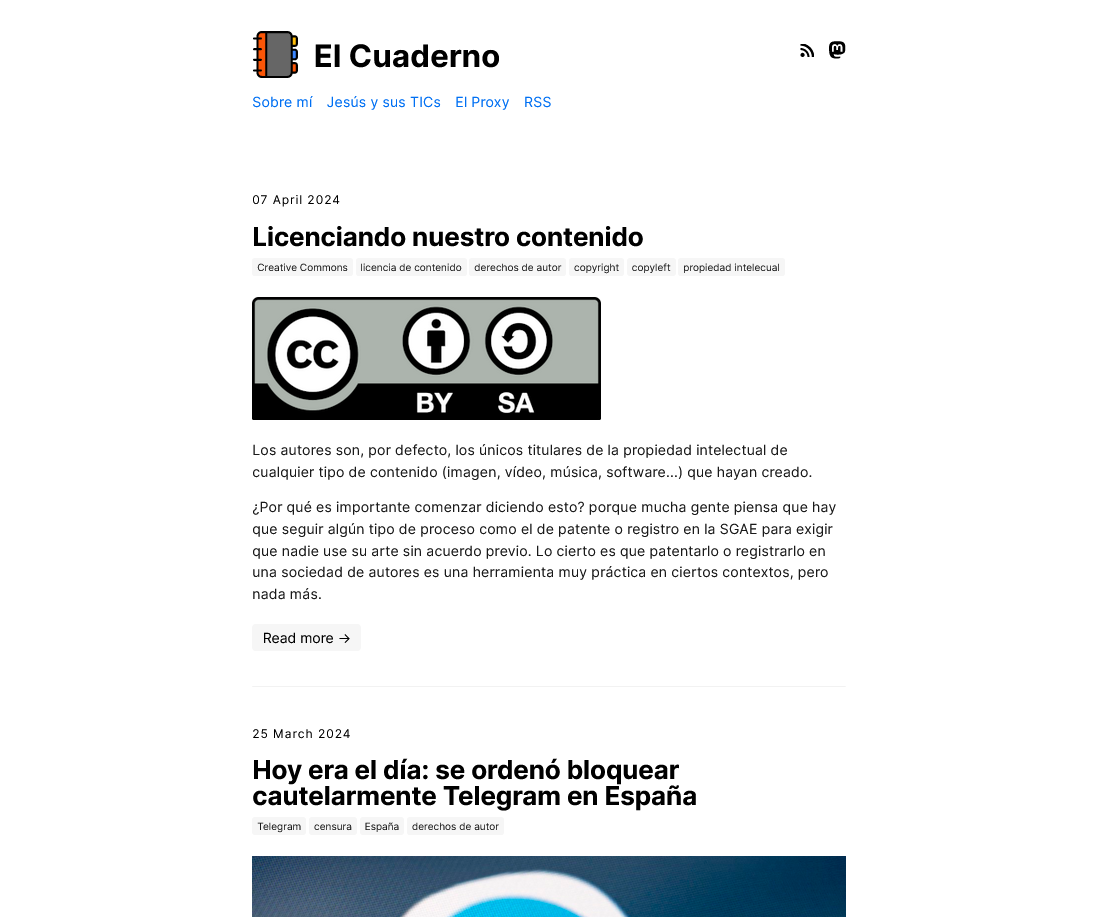
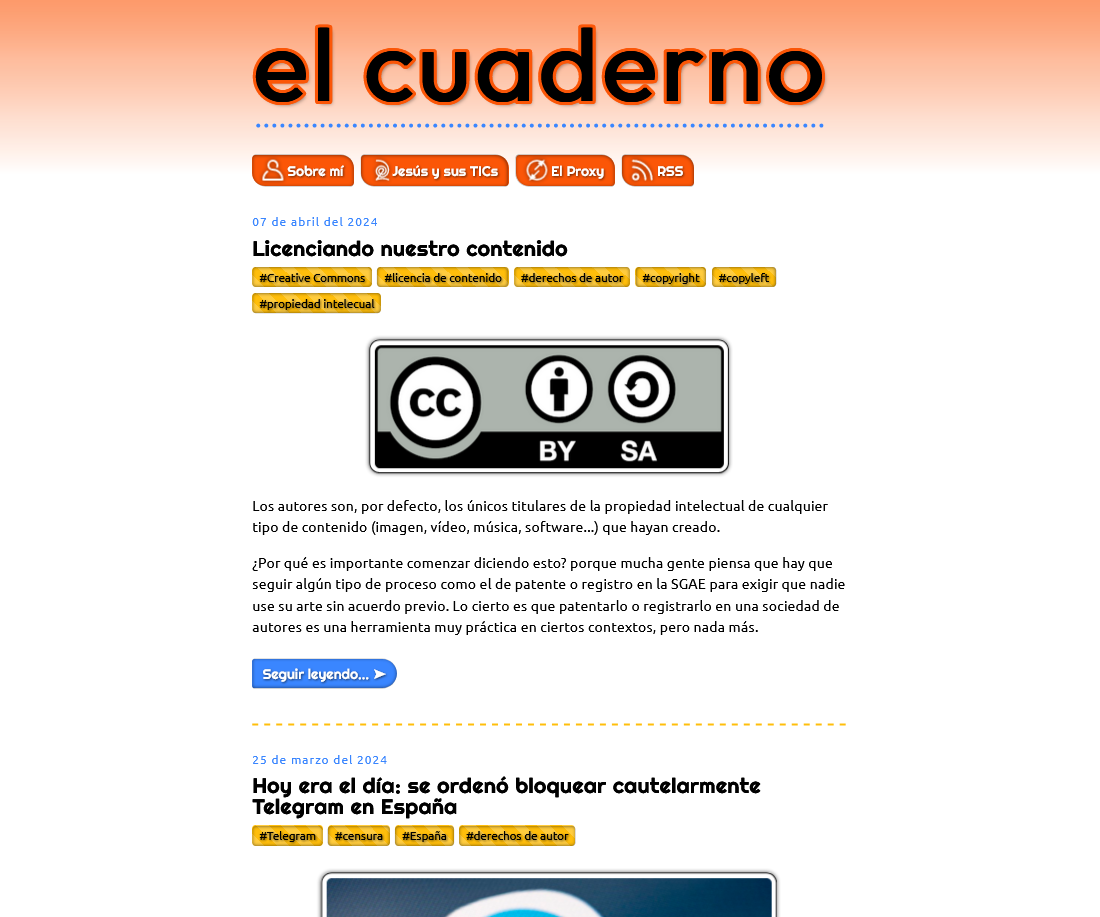
Capturas de pantalla de Portabloc modificado por mí: versión escritorio y versió móvil
Como resultado, terminé modificando:
- Estilos de encabezados y texto base: eso incluía añadir fuentes alojadas en mi servidor para evitar la invasión de privacidad de Google Fonts.
- Traducción al español: aunque el proyecto es español, tiene elementos en inglés. La fecha era lo que más me fastidiaba, pero lo conseguí con una llamada al «setlocale» en español. El mayor reto fue el de textos que no estaban incrustado en el HTML porque toda la vida había escuchado que CSS solamente puede mostrar lo que ya estaba escrito, no añadir texto nuevo… error!
- Tema de colores para modo oscuro y modo claro: realmente no me comí la cabeza y busqué colores como ese azul, rojo y naranja que fueran compatibles tanto con el fondo negro como con el fondo blanco.
- Añadir descripción e imagen para opengraph, ese protocolo que te permite enlazar la web en redes sociales y que aparezca una breve descripción e imagen de miniatura.
- Fondo: entiendo la pasión que siente la gente por el minimalismo, pero yo no lo comparto. Un fondo blanco o negro no son opciones para mí, así que, para no recurrir a un fondo vectorial como en El Proxy, me lancé a un degradado «complejo» en el CSS. Me siento muy orgulloso de esta tontería porque conseguí encontrar la manera de que quedase bien tanto en móvil como en ordenador.
- Estilo para las imágenes: cositas básicas como un leve sombreado y esquinas redondeadas le dan un toque más cuidado, pero realmente me apetecía homenajear los marcos que usaba hace 18 años en mis fotos de Flickr.
- Botones: los botones del menú, etiquetas y seguir leyendo me resultaban sosos y soy bastante fan de los botones que parecen tallados (o recortados) en la página. Una simple sombra interior, otra para el texto y se hace la sutil magia.
- Separadores y texturas: una línea gris muy fina separando cada artículo me sabía a poco. Lo mismo ocurría con los botones de etiquetas o la caja del autor, a los que terminé añadiendo una textura con barras diagonales.
- Iconos para los botones del menú superior: por un momento me aburrí de tanto código y preferí crear y adaptar a baja resolución los iconos de mi web y blog.
- Estilos para zonas concretas: poniéndome ya exquisito quise diferenciar los enlaces de cada artículo del resto de enlaces. Cuando pasas el puntero por encima a veces se sombrea y otras veves cambia el color de la letra.
- Iconos de licencia GPL y Creative Commons en formato SVG directamente incrustados en el HTML y con colores dinámicos según se haya activado modo oscuro o claro. No sabía ni que esto se podía conseguir, lancé la moneda y funcionó.
- Mayor modularidad del blog mediante archivos independientes header (cabecera) y footer (pie de página) que se incrustan directamente en el HTML principal. El único beneficio que se obtiene es paz mental al ver el código mucho más ordenado.
Una vez finalizado el proceso de experimentación debo reconocer que entré en pánico imaginándome ante la tesitura de actualizar a una versión posterior de Portabloc, pues eso me obligaría a repetir todo el proceso de modificación. Evidentemente es aquí donde un CMS como WordPress muestra su fortaleza al permitirnos cambiar hasta el más mínimo detalle sin que se nos descuajeringue todo con una nueva versión. Al menos yo ya he vivido unos cuantos parches con El Proxy y ni un problema.
Pero no perdamos la perspectiva, estamos hablando de una herramienta para crear un blog/web básico… ¿qué necesidad habría de actualizar el CMS si estás a gusto con su estado actual?
Manejándome con un repositorio
Cuando uno modifica un proyecto con licencia copyleft como la GPL debe ser consciente de que es necesario publicar todas esas modificaciones bajo el paraguas de los mismos permisos. Entiendo que este tema está muy abierto a interpretación, pues por cambios básicos de estilos CSS o en textos de los botones probablemente nadie se vaya a quejar… pero en mi caso llegó un punto en que daba la sensación de que había ido demasiado lejos. Yo lo vi bastante claro cuando apliqué esa modularidad tan básica e incluí iconos en los botones de navegación.

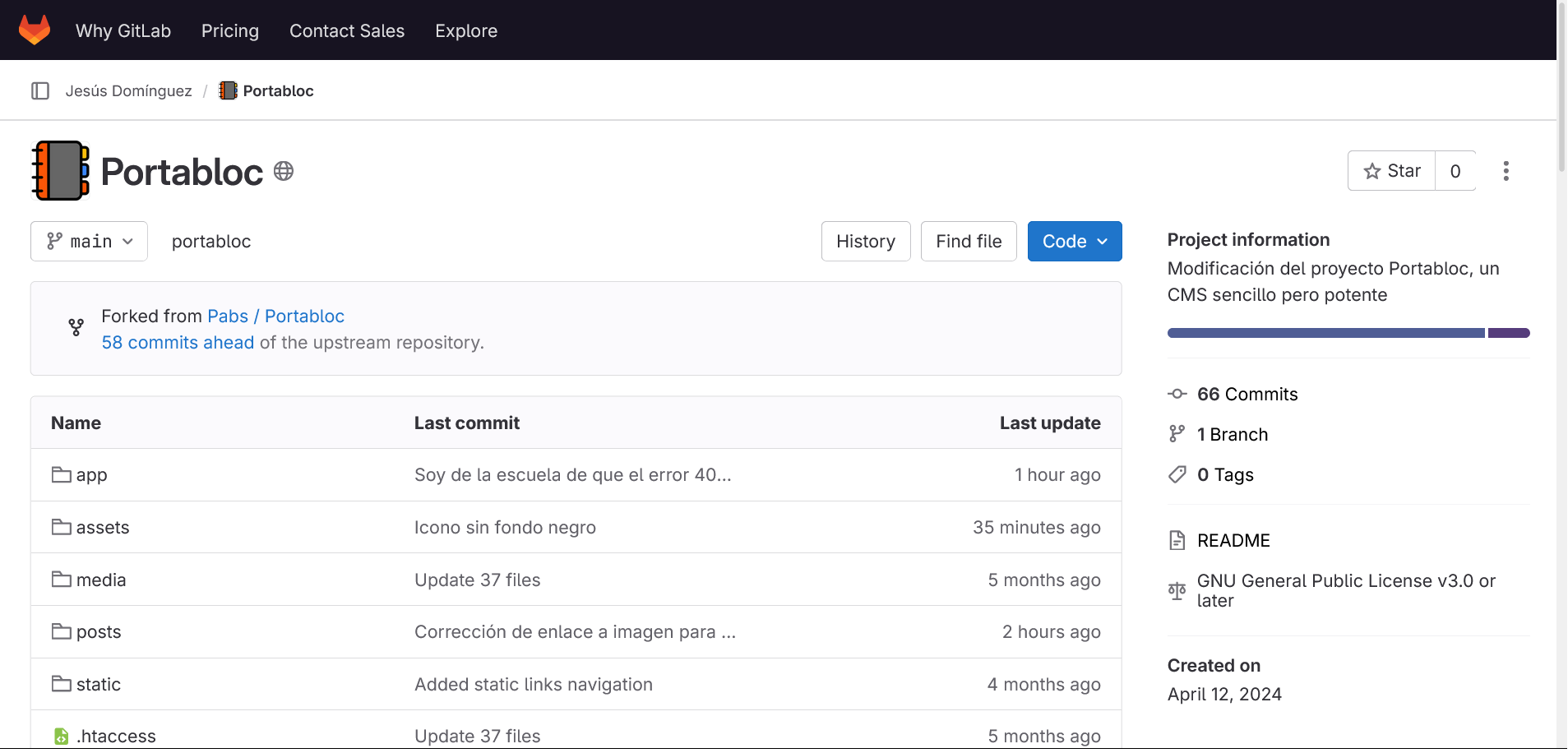
Así que, una vez asumida esta necesidad no me quedó otra opción que crear un fork (proyecto derivado) en GitLab. Supongo que introducirme en el mundo de los repositorios de control de versiones fue la última sorpresa (más agradable de lo esperado) que me trajo El Cuaderno con Portabloc.
Aún usando la versión web (más incómoda y lenta) es fácil verle la ventaja a un sistema que guarda, clasifica y describe cada una de las modificaciones que realizas en tu proyecto. Visto en perspectiva, es una pena no haber comenzado desde el primer momento para dejarlo todo perfectamente documentado.
Conclusión: ¿recomiendo imitar mi proceso de aprendizaje?
Pues obviamente no. Te quita muchas horas y no aprendes de forma organizada y sistemática… pero sí creo que es un método ideal para gente que necesita tomarse el aprendizaje como un puzle que debe resolver poquito a poco. No es tanto que me sobre el tiempo sino que no tenga un plazo, así que si hoy no consigo mi objetivo, lo puedo intentar de nuevo en tres días.
Aún así, creo que he aprendido mucho estas últimas semanas y me será útil en mi vida personal y en futuros cursos. Hemos ganado todos, menos tú, que te has leído este enorme mazacote aderezado con unas pocas fotos. Mis disculpas.
Este contenido se publicó originalmente en El Cuaderno, el blog donde divago en profundidad sobre toda clase de temas