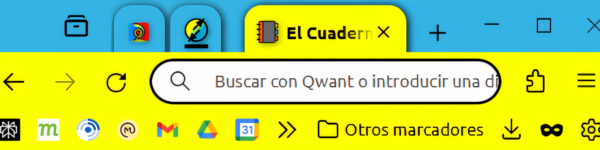
Proyecto de interfaz personalizada para Firefox
https://codeberg.org/JesusDQ/Firefox-Custom-UI
Siempre he fantaseado con adaptar todo lo que uso a mis preferencias personales: temas de color para Windows, punteros para el ratón, sonidos y tonos de llamada en el teléfono móvil, skins personalizadas en juegos, carátulas para el reproductor musical, cubos de Rubik, relojes inteligentes, fondos de pantalla…
Parece extraño que no haya mencionado en ningún momento al navegador, pero es que el uso de Google Chrome durante los últimos 15 años me forzó a ello por sus capacidades nulas en este apartado.
La afortunada consecuencia de volver, como hijo pródigo, a Mozilla Firefox es que he podido ahondar en esta clase de modificaciones y hoy quiero hablar de ello.
Seguir leyendo