Existen muchísimos bancos de imágenes y cada vez se sienten más infestados por bazofIA. Sin embargo, PNGIMG tiene un lugar en mi corazón por esa estética tan austera y propia de de los 2000. A nadie le sorprendería que tuviera un mini banner recomendando navegar con Netscape.
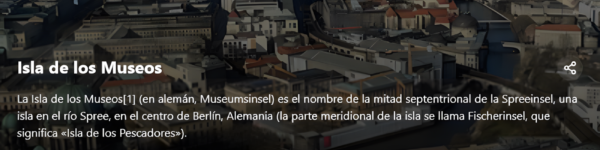
Este servicio nos permite encontrar miles de imágenes, cliparts y botones con sus transparencias correspondientes y de uso totalmente gratuito mediante la licencia CC BY-NC. Todas perfectamente categorizadas y con el añadido de ofrecernos un poco de información enciclopédica en español.
Seguir leyendo