
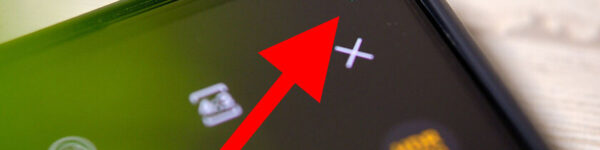
El puntito verde de Android es una de las novedades más agradecidas (para el control de nuestra privacidad) de los últimos años y, sin embargo, se ha implementado de la peor forma posible: constantemente me preguntan por ese «punto que aparece y desaparece» eventualmente en sus pantallas sin venir a cuento.
Esta función no es más que un aviso de que alguna de las aplicaciones del móvil están accediendo a funciones como el micrófono, cámara o ubicación. Habría estado bien una explicación más clara del indicador o incluso que permaneciese el aviso atenuado durante un minuto tras deslizar la cortina de notificaciones para así permitir identificar lo que ocurre. A falta de esto, siempre nos queda recurrir a un artículo como el de arriba.