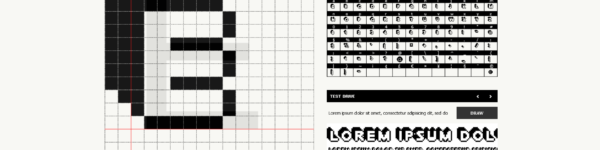
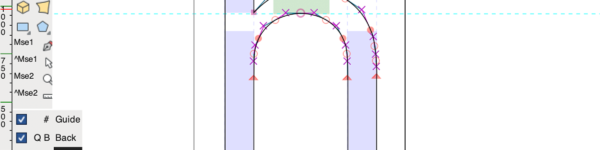
Qué son las ‘fuentes de color’ que acaban de desembarcar en Google Fonts, y cómo nos facilitarán embellecer nuestros diseños web
https://www.genbeta.com
Me parece alucinante lo que la weba puede hacer con estas nuevas fuentes de color: meter un WordArt moderno y más avanzado directamente en código, configurando unos cuantos parámetros como profundidad, degradado o grosor!
Eso, aplicado a las fuentes de emoticonos como la Noto Color Emoji (de la que ya se habló hace no mucho) puede darnos una inmensa libertad a la hora de colorear cualquier emoji.
Un gran adelanto para los desarrolladores de web, ahora falta que esto se aplique de forma fácil en editores, procesadores de texto y otras herramientas.
Eso sí, tienen un punto en contra: estas tipografías pesan mucho más. Algo que puede ser problemático si se abusa de ellas.