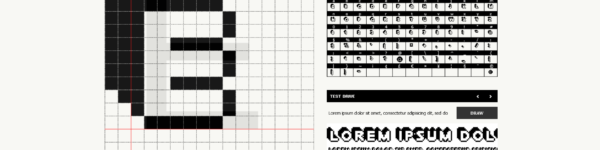
Siento debilidad por esta clase de proyectos. BitFontMaker2 no solo te permite crear una tipografía básica (sin Ñ, eso sí) de estilo pixelart o incluso editar versiones que otras personas han creado.
Desde luego, me parece un acercamiento más suave hacia este mundillo que el que podría hacerse con un editor como FontForge. Me lo apuntaré como recurso para las clases de verano con adolescentes.