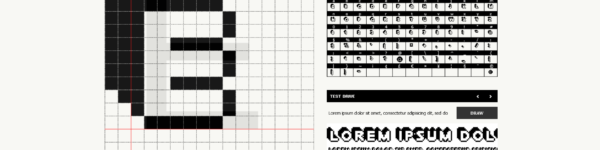
El neomorfismo es un tipo de diseño de interfaz gráfica que juega con niveles y sombras sutiles. Dicho así suena muy abstacto y genérico, pero creo que da unos resultados muy vistosos. Por ejemplo, buena parte del diseño de El cuaderno tiene inspiración en esa escuela (sin yo saber nada sobre ello).
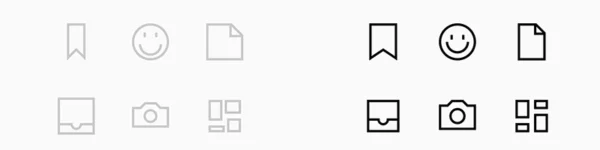
En esta web encontramos un generador muy básico pero súper visual para crear estilos CSS para los elementos de una web. Nos permite cambiar la forma del elemento base, pero también la intensidad, desenfoque o distancia de su sombra.
Lo cierto es que esta página me habría sido muy útil hace unos meses.